vue 中css样式穿透
本文共 301 字,大约阅读时间需要 1 分钟。
问题由来
当在两个子组件中引入时,header 中并未编辑样式,footer写了自己的样式,因为同有一个main的class,所以,在渲染时生成的全局的样式,header组件也捡了footer的便宜,但是,项目中我们不希望看到这样的效果,我们想要的是组件作用域内的样式。
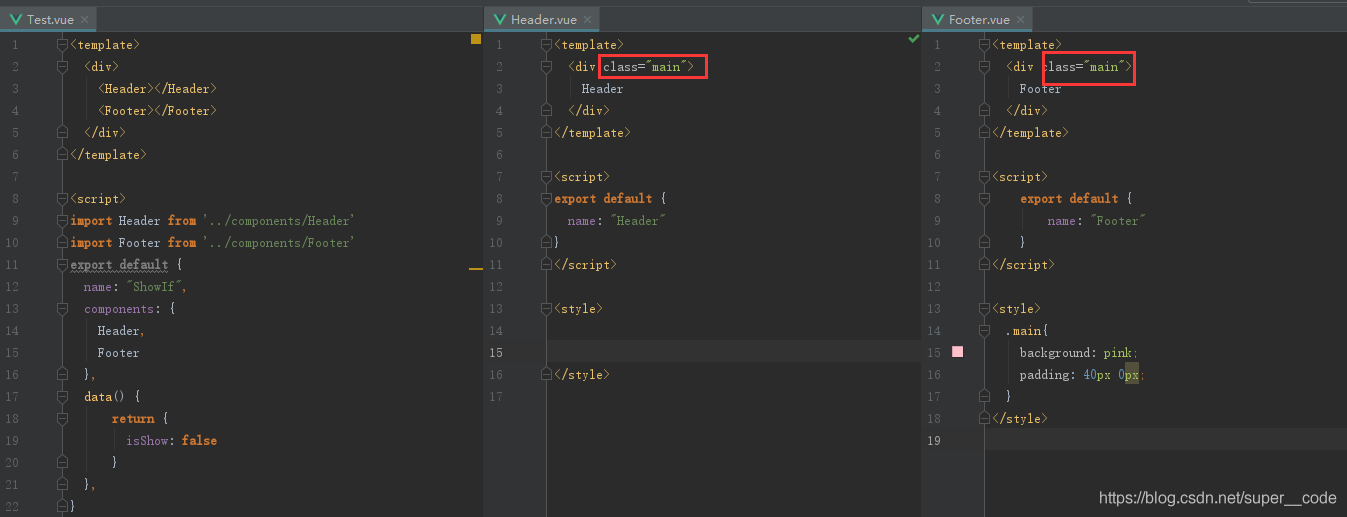
代码截图
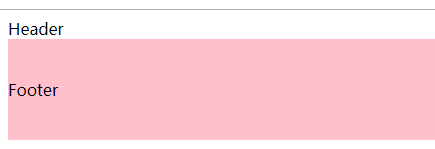
 效果
效果 
解决办法
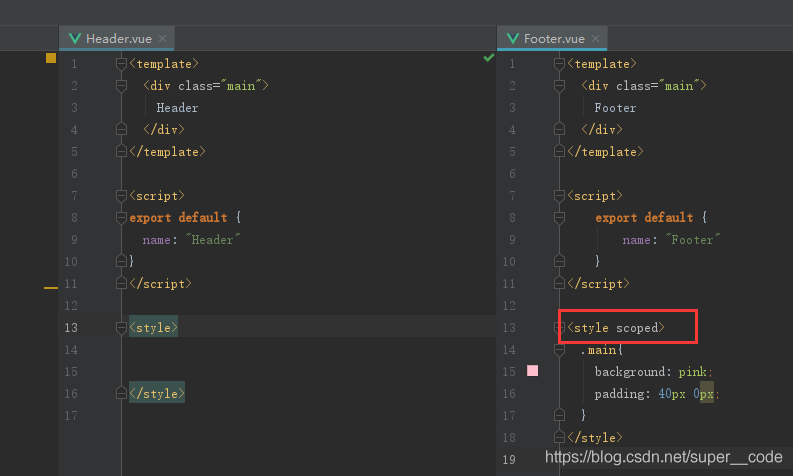
在 style 添加一属性 scoped, 生成组件作用域内的 CSS
 如此,这样就各个组件就可以写各自的样式而不互相污染了,
如此,这样就各个组件就可以写各自的样式而不互相污染了, 
引入其他插件时的样式穿透
具体写法
/* 父元素 /deep/ 插件元素*/ .parent /deep/ .swiper-silder{ width: 30px;} 转载地址:http://mjxxi.baihongyu.com/
你可能感兴趣的文章
QT 提示之右下角冒泡
查看>>
qt中tinyxml2的基本使用方法
查看>>
qt 下log4cplus的使用
查看>>
关于屏幕分辨率的一些操作
查看>>
确定windows系统是32bit还是64bit
查看>>
关于获取多个屏幕分辨率以及进行一些设置
查看>>
宽字节与多字节转换
查看>>
qt 屏蔽ESC
查看>>
QDialog常用理解
查看>>
qt 获取发送信号的对象
查看>>
vs下使用qt设置应用程序的图标
查看>>
qt 自定义标题栏
查看>>
qt设置路径为应用程序启动路径
查看>>
qt 实现窗口拉伸
查看>>
qt 实现右键菜单
查看>>
qt中程序崩溃生成dump文件
查看>>
windows 打开和关闭显示器
查看>>
qt 屏蔽系统休眠
查看>>
Qt之可重入与线程安全
查看>>
Qt信号和槽连接方式的选择
查看>>